Añadir formularios personalizados
Si te hace falta recoger más información de lo que se puede capturar utilizando los campos estándar, puedes añadir un formulario personalizado al proceso de registro y/o reserva. Puedes incluso utilizar un formulario por sí solo, por ejemplo para añadir un formulario de contacto a tu sitio web.
Crear un formulario
Al utilizar el Asistente de Nuevo Formulario, puedes crear fácilmente un nuevo formulario. Puedes añadir tantos campos como quieras, además de que puedes tener un control exhaustivo sobre el comportamiento del formulario y su disposición.
Utilizar el Asistente de Nuevo Formulario
Para crear un nuevo formulario, ve al Panel de control y selecciona Nuevo formulario. Primero se te pedirá que elijas entre un formulario Integrado o Independiente. Puedes pasar fácilmente entre los dos tipos más adelante. Si no estás seguro de cuál necesitas, escoge Integrado, ya que es más fácil de configurar. Si ya tienes formularios personalizados disponibles, verás una opción para copiar uno de esos formularios como base para el nuevo formulario.
Añadir campos
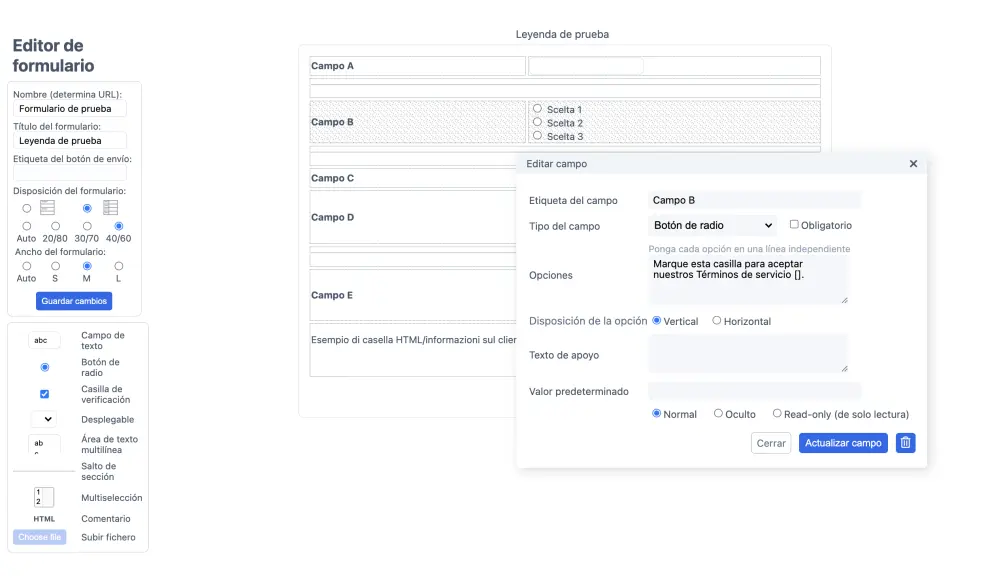
La siguiente pantalla te permitirá diseñar el formulario. Empieza seleccionando un tipo de campo en el panel de la parte inferior izquierda, por ejemplo un campo de texto o un . Esto te mostrará una ventana emergente que te permite personalizar el campo, dándole un nombre, un valor por defecto y varias otras opciones que dependen del tipo de campo. Si no quieres etiquetar un campo o añadirle texto de ayuda, la alternativa es dejarlo en blanco y la disposición se ajustará conforme a eso.

La mayoría de los tipos de campo ofrecen una casilla . Esto significa que el formulario no se puede enviar si se deja el campo en blanco. Algunos campos pueden también contener una casilla . Esta opción garantizará que cada formulario necesitará un valor diferente en ese campo. Esto puede ser útil si, por ejemplo, quieres que las personas elijan un nombre de usuario único. El campo de Texto de apoyo te permite añadir texto de apoyo directamente al lado del campo, ayudando a tu cliente a rellenarlo.
Varios campos contienen una lista de opciones, incluyendo el y el .
Puedes clasificar cada opción en una línea separada y opcionalmente añadir entre corchetes el texto para ser almacenado en la base de datos.
Por ejemplo, si una de las opciones es Suite en Nueva York[habitación 1], la interfaz te mostrará
, pero si descargas el formulario se mostrará habitación 1.
Si añades corchetes vacíos a una opción, no se almacenará nada en la base de datos. En combinación con la opción
, puedes utilizar esto para crear una opción que no se puede
seleccionar. Una ventaja de esta característica es que la puedes convertir en la primera opción de un menú desplegable
(realizado con la línea Por favor, selecciona uno [] y la opción
).
Otro uso práctico de la opción es añadirla a una casilla de verificación. Esto te permite crear una opción como , lo cual normalmente colocarías debajo de un cuadro HTML con el texto de tus Términos de Uso.
Cada campo se puede seleccionar para Normal (por defecto), Oculto o Read-Only (De Solo Lectura). Si se selecciona un campo como oculto, solo será visible a los superusuarios y al administrador. Esto puede ser útil para añadir comentarios para uso interno que no quieras que el cliente vea. Fíjate en que también hay una opción para ocultar un formulario entero en cualquier parte del sistema, en cuyo caso puedes simplemente dejar todos los campos seleccionados como Normal. Si se clasifica un campo como Read-Only, entonces todo el mundo podrá ver el campo, pero solo los superusuarios y el administrador pueden hacer cambios. Esto es útil para algunas cosas, como el número de membresía que los clientes pueden ver, pero no modificar.
Una vez que hagas clic en , el campo aparece en el formulario y puedes crear otro. Ten en cuenta que ninguno de los cambios en el formulario se conservará hasta que hagas clic en . Puedes también hacer clic en el botón en el formulario mismo para guardar los cambios (ten en cuenta que al lado izquierdo de la página puedes renombrar este botón).
En la mayoría de los casos, no es aconsejable agregar ninguno de los campos estándar, como la dirección de correo electrónico, a un formulario que se va a integrar en un horario. En lugar de eso, recomendamos utilizar los campos estándar, ya que la información recogida mediante un formulario personalizado no es entendible para el sistema por sí mismo. El sistema no sabría cómo utilizar los datos de tu formulario para mandar un correo de confirmación o recordatorio y en su lugar intentaría todavía utilizar los datos del campo estándar. Estos campos estándar pueden también mostrarse más fácilmente en vistas de lista en las páginas de Supervisar de tu horario.
Personalizar la disposición
Cuando quieras editar un campo, puedes simplemente hacer clic en él para que aparezca una ventana emergente Editar Campo. Si quieres reordenar los campos en el formulario, puedes hacer clic y arrastrar un campo al sitio deseado. Ten en cuenta que, cuando borras un campo del formulario, no se perderá ninguna información contenida en ese campo en los formularios ya enviados. Los cambios solo serán permanentes para los formularios enviados después de guardar los cambios del formulario.
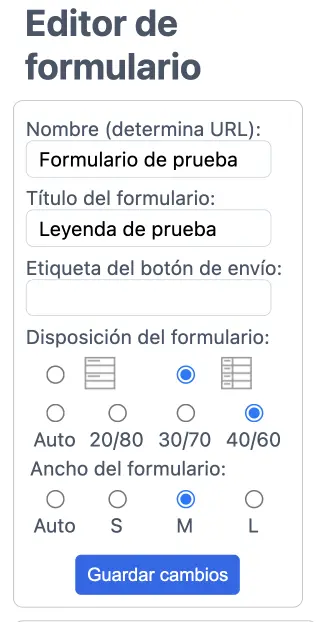
Puedes personalizar la disposición de los campos utilizando los botones en el panel de la parte superior izquierda. De forma predeterminada, los campos se muestran con la etiqueta arriba del campo, pero puedes cambiar esto en una disposición de dos columnas con la etiqueta a la izquierda y el campo a la derecha. Si tienes campos sin etiqueta entonces estas abarcarían ambas columnas.
La opción Auto, predeterminada para el ancho del formulario, permitirá a tu navegador elegir una disposición óptima, la cual normalmente quiere decir que el navegador dimensiona el formulario para ser tan amplio como el campo más grande, pero puedes anular esto con los botones S, M y L, que informan al navegador para establecer el ancho de formulario en 600, 750 y 900 píxeles respectivamente.

Si utilizas la disposición de dos columnas, puedes además decirle al navegador que seleccione el ancho relativo de las dos columnas para
20/80, 30/70 o 40/60. Cuando lo dejas en Auto, el navegador tomará su
propia decisión basada en el ancho de las columnas.
Además, puedes seleccionar un ancho fijo para los campos de texto y una altura fija para las áreas de texto.
A través de Disposición general puedes cambiar los colores que se utilizan para los diversos elementos que conforman un formulario (ver también Cambiar la apariencia de un horario). Un campo HTML tiene opciones para seleccionar el texto y el color de fondo solo para ese campo. Si quieres incluir fotografías en el campo HTML, entonces estos deberían ser ya accesibles a través de Internet porque no se puede subir una imagen aquí.
Una vez guardes el formulario, volverás a la pantalla de configuración. Puedes probar el nuevo formulario haciendo clic en Usar en la esquina superior derecha. Si quieres cambiar el formulario, haz clic en Configurar y selecciona la pestaña Diseño para continuar trabajando con él.
Añadir un formulario al proceso de registro o de reserva
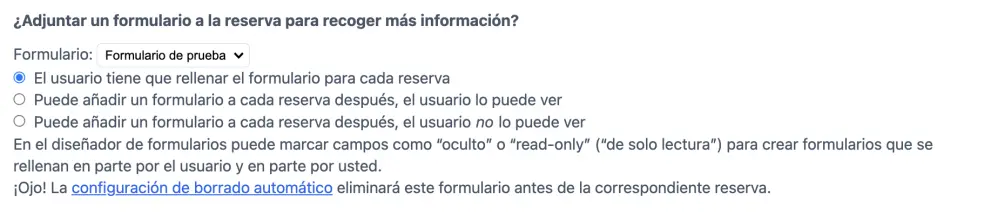
Se puede agregar un formulario integrado al proceso de registro o de reserva. Si quieres que el formulario se rellene para cada cita, entonces solo deberías adjuntarlo al proceso de reserva. Puedes añadir un formulario a un horario a través de Configurar > Proceso. Como administrador verás una opción que te permitirá crear una reserva sin formulario.

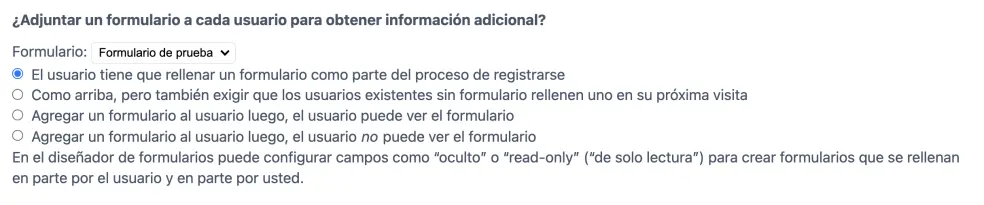
Si, por otro lado, quieres que el formulario se rellene solo una vez por usuario registrado, deberías añadirlo al proceso de registro. Añadir un formulario al proceso de registro se hace a través de Control de acceso. Por supuesto, si no trabajas con usuarios registrados, añadir un formulario aquí no tendrá ningún efecto.

Las opciones para adjuntar un formulario son solo visibles después de que hayas creado al menos un formulario personalizado. Cuando añades un formulario se te pide que selecciones si el formulario va a ser rellenado por ti o por los usuarios. También se te pregunta si el formulario tiene que estar visible para ellos.
El formulario y el objeto a que se adjunta, tanto si es una cuenta de usuario o una reserva, solo se guardarán en la base de datos si ambos son válidos. Por tanto, si alguien crea una reserva y luego cierra el navegador antes de rellenar el formulario adjunto, entonces ni la reserva ni el formulario se guardarán.
Si envías una confirmación para las reservas o cuentas creadas, puedes adjuntar el formulario al mensaje de confirmación incluyendo una
palabra mágica $form en el texto del correo (ver también
Personalizar notificaciones y recordatorios).
Utilizar un formulario independiente
Un formulario independiente es idéntico a un formulario integrado y puede utilizarse como un formulario integrado, pero tiene funcionalidades adicionales que te permiten utilizarlo de forma independiente. Se puede utilizar, por ejemplo, para añadir un formulario de registro a tu sitio web.
Puedes designar un formulario para ser un formulario independiente cuando lo creas. Alternativamente, puedes convertir un formulario integrado existente en un formulario independiente (y viceversa); simplemente dirígete a Configurar > Resumen y haz clic en en la parte inferior de la pantalla.
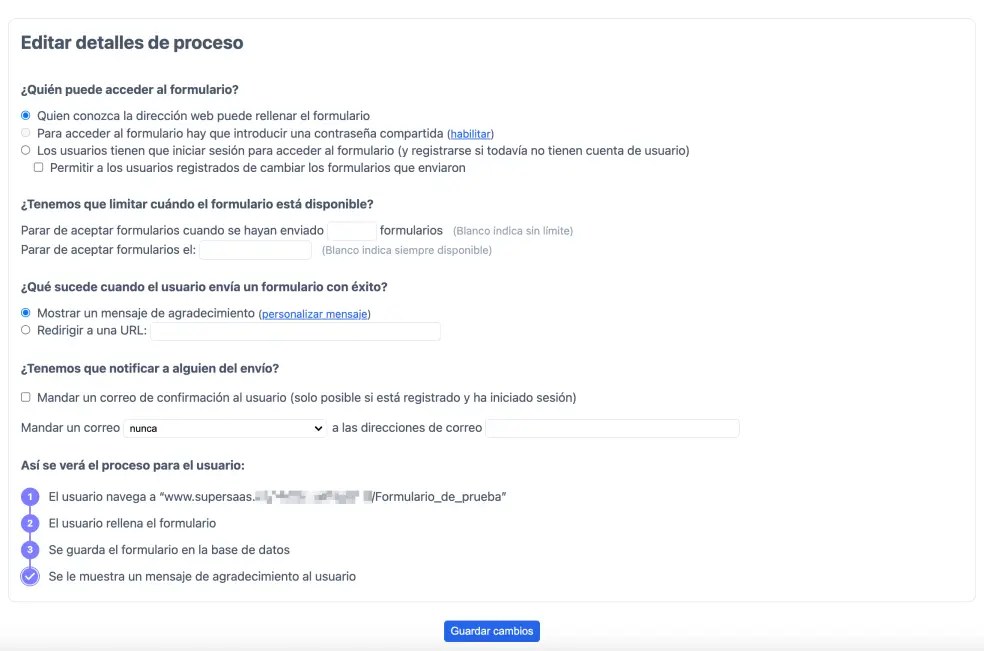
Un formulario independiente tendrá su propio URL, a través del que se puede acceder directamente. Así como cuando personalizas el URL del horario, puedes modificar el URL de un formulario para incluir tu propio nombre de dominio. También tiene dos pantallas de configuración adicionales: la pestaña Proceso, que permite personalizar el proceso de envío del formulario y la pestaña Mensajes, que permite personalizar los mensajes desplegados como parte del proceso. Las configuraciones de estas pestañas no tienen efecto cuando el formulario se utiliza como un formulario integrado; en ese caso, los ajustes se pueden modificar en la pantalla de Configurar del horario en el que se ha integrado el formulario.

La pestaña Proceso describe el proceso de rellenar un formulario. Un diagrama de flujo, situado en la parte de abajo, se actualiza de forma dinámica a medida que realices cambios. La primera sección te permite limitar quién puede acceder al formulario y cuándo el formulario está disponible. Puedes, por ejemplo, cerrar el formulario después de que un cierto número de personas haya entregado el formulario, o una vez que se haya alcanzado una fecha, y a partir de ese momento, mostrar un mensaje personalizado. Este mensaje personalizado se puede definir en la pestaña Mensajes. Aquí puedes también personalizar el mensaje de “Gracias” que se muestra tras entregar el formulario con éxito, así como el correo electrónico de confirmación opcional.
Puedes colocar un enlace al formulario en tu propio sitio web, o ponerlo dentro de un marco, de forma similar a cómo integrarías un horario en tu sitio web (ver Integración para más información). Una vez que los usuarios han rellenado el formulario, puedes redirigirles de vuelta a tu sitio web, o mostrar un mensaje de “Gracias”.
Cuando utilizas campos ocultos, el formulario aparecerá de forma diferente para tus clientes que para ti. Si quieres ver qué les aparece a los clientes, solo te hace falta cerrar sesión y volver a la página como un visitante normal, o utilizar otro navegador para mirar el formulario. El proceso es idéntico al proceso de probar un horario.