Cambiar la apariencia de un horario
La apariencia visual de un horario y de la interfaz general de usuario se puede configurar de forma separada. Puedes cambiar la paleta de color de tu horario seleccionando otra plantilla de color o puedes escoger tu propio color para cada uno de los diferentes elementos del calendario. En el nivel de cuenta, puedes hacer algo parecido para los colores de la interfaz de usuario. La apariencia del encabezado y el pie de página se pueden configurar también en el nivel de cuenta. Puedes encontrar las siguientes instrucciones enumeradas aquí:
- Modificar el color de tu calendario
- Cambiar el color de las entradas de tu horario
- Ajustar el indicador de recursos (solo para horarios de recursos)
- Indicar la propiedad de un recurso o servicio
- Determinar el color de las celdas vacías
- Modificar el tamaño de la fuente base
- Cambiar la combinación de colores de tu panel de control
- Cambiar el logo
- Establecer tu favicon
Configuración de la apariencia del horario
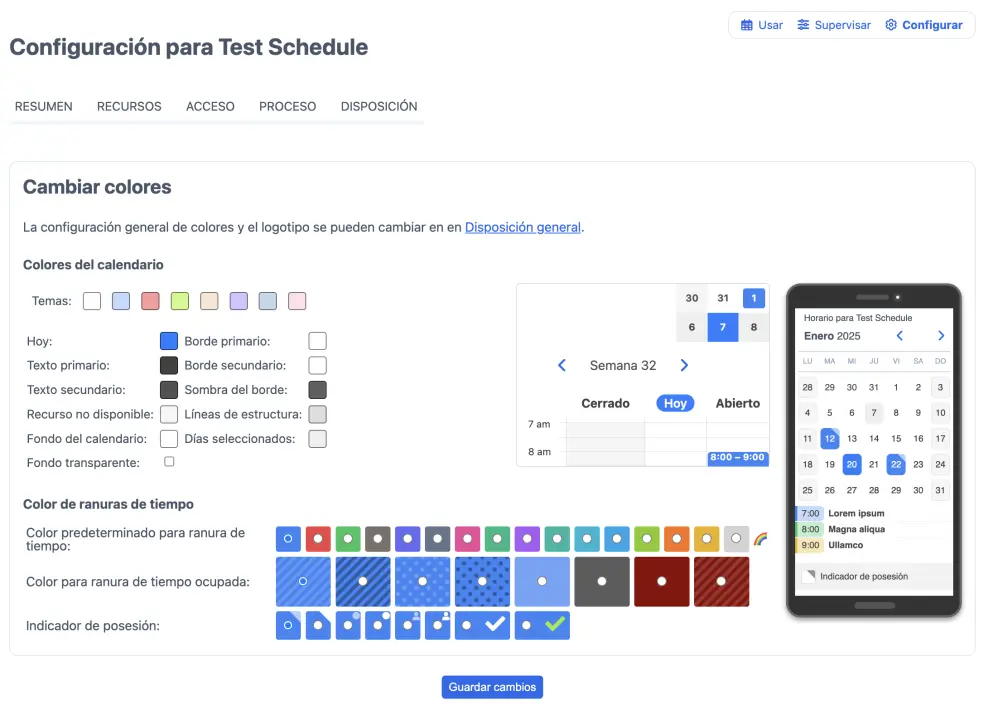
A través de Configurar > Disposición > Cambiar colores puedes configurar la apariencia visual de tu horario. Las opciones disponibles pueden variar en algo, dependiendo del tipo de horario – capacidad, recursos o servicios.

Colores del horario
Puedes cambiar los colores de tu horario seleccionando uno de los siete temas de color, las cuales se han optimizado para visibilidad y legibilidad. Como alternativa, también puedes cambiar manualmente el color de uno o más elementos del calendario. Al hacer clic en la muestra de color situada a la derecha de la descripción del elemento, aparecerá un selector de color que te permite seleccionar un color o teclear un código de color hexadecimal RGB de seis dígitos. Cualquier cambio se refleja directamente en el calendario a la derecha. Sin embargo, los cambios no se aplicarán en el calendario de tu cuenta hasta que se haya guardado explícitamente.
Color de las entradas en el calendario
El color de una entrada del calendario, es decir, una ranura en un horario de capacidad o una reserva en un horario de recursos, se establece independientemente del tema del color del calendario. Cuando un horario tiene múltiples recursos o servicios, a cada uno se le puede dar su propio color correspondiente. Hay 15 colores predefinidos, pero puedes seleccionar un color personalizado de una paleta de colores seleccionando el botón de opción más a la derecha, marcado con un icono de arcoíris. En un horario de capacidad, también puedes elegir un patrón para indicar qué ranuras están llenas.
Selector de recursos (solo para horarios de recursos)
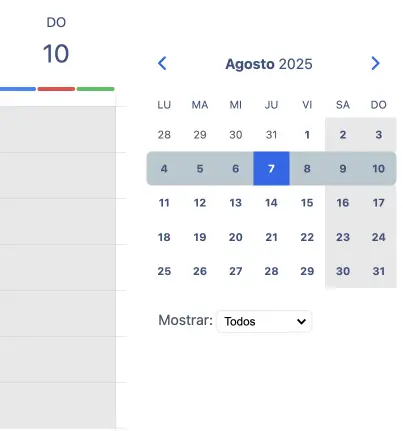
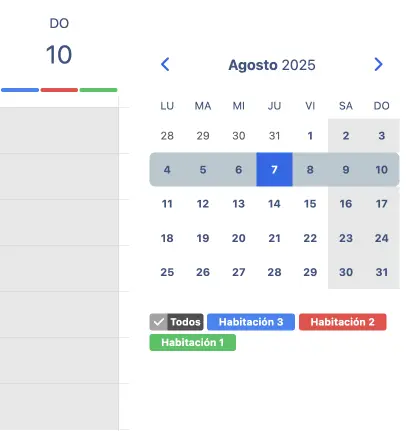
En caso de un calendario con múltiples recursos, puedes elegir mostrar una leyenda de colores encima del horario. Este llamado selector de recursos se puede utilizar para filtrar el horario y mostrar solo las reservas para un recurso en particular. En lugar de esta leyenda de colores, también puedes elegir un menú desplegable, o ningún selector. Además, puedes elegir que se muestre una leyenda de colores en el encabezado del calendario.


Indicador de propiedad
En un horario de recursos o de servicios, todas las reservas del usuarios conectado llevan un patrón distinto superpuesto. Esto permite al usuario localizar rápidamente sus propias reservas entre las de los demás. En cambio, en los horarios de capacidad se utiliza un icono como indicador de propiedad. Aquí podrás configurar qué patrones o indicadores se van a utilizar.
Color de las celdas vacías
Los horarios de recursos que funcionan con tiempos de inicio fijos y una duración predeterminada se mostrarán explícitamente con celdas vacías. Puedes seleccionar el color de estas celdas vacías o, en cambio, elegir que permanezcan ocultos.
Configuración de la apariencia de la cuenta
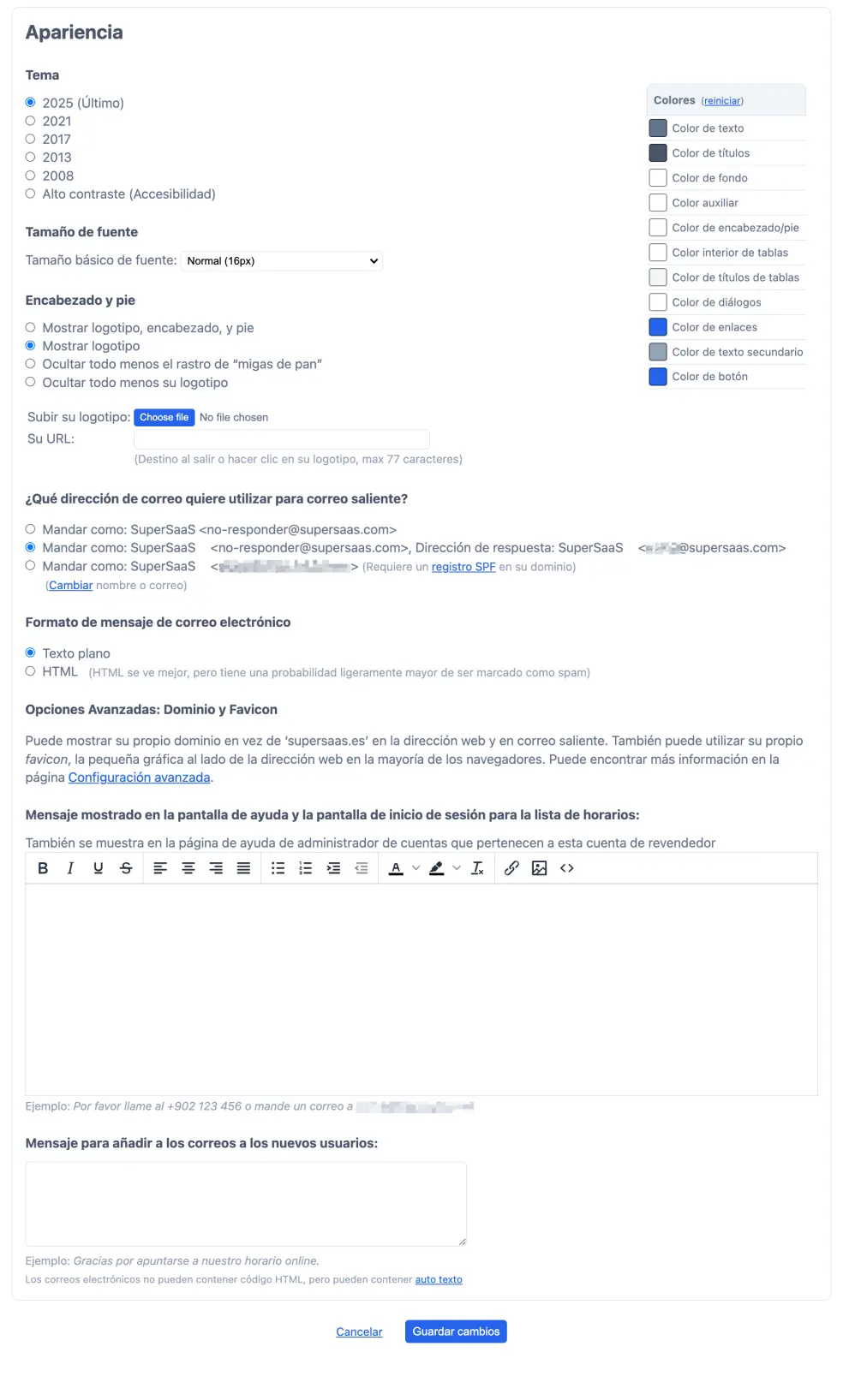
A través de Disposición general, se pueden hacer cambios en la apariencia de toda la interfaz general de usuario. Esto incluye el tamaño base de la fuente de texto, el color de los elementos de la interfaz y la apariencia (y comportamiento) del encabezado y pie de página. Estas configuraciones afectan a toda la cuenta y todos los horarios de la cuenta. Si no es esto lo que quieres, puedes plantearte crear varias cuentas.

Tamaño base de la fuente
Las configuraciones por defecto se han optimizado para una mejor visibilidad y legibilidad. Sin embargo, puedes elegir cambiar el tamaño de la fuente si quieres. El sistema escalará la mayoría de los elementos visuales con relación al tamaño de la fuente seleccionado. En los navegadores antiguos, no obstante, el resultado puede no ser perfecto en cuanto a los píxeles, especialmente en los niveles de zoom más altos. Para evitar que tenga un aspecto desordenado, algunos elementos se mantienen con un tamaño fijo.
Colores
Puedes cambiar los colores que se utilizan para los textos, enlaces, encabezados, tablas y otros elementos de la interfaz. Esto puede ser útil para integrar tu horario como un widget en tu sitio web y quieres alinear los esquemas de color. Al hacer clic en uno de los rectángulos de color, aparecerá un selector de color que te permite seleccionar un color o introducir un código de color hexadecimal RGB de seis dígitos. Siempre puedes volver a los colores predeterminados haciendo clic en el enlace “reiniciar” en el encabezado.
Logo
Por defecto, los horarios se muestran con el logo de SuperSaaS.
Puedes elegir ocultarlo y utilizar tu propio logo.
Para esto, primero necesitas subir tu logo, que deberá estar en formato .jpg, .gif, .png, .svg o .webp y tener un tamaño máximo de 70 KB.
También puedes proporcionar una dirección web a donde se redirige a los usuarios cuando hagan clic en tu logo.
Los usuarios también irán a esta dirección cuando cierran sesión.
Alternativamente, puede optar por ocultar el logo y/o la barra de navegación por completo.




Favicon
El favicon es ese pequeño gráfico que aparece al lado del URL o en la pestaña de arriba, dependiendo del navegador. También suele poder verse típicamente en el Historial de tu navegador y en tu menú de marcadores o favoritos. Si quieres hacer sentir a los visitantes seguros de que realmente están en un sitio web tuyo, puedes mostrarles tu propio icono.

Para mostrar tu propio favicon en vez del de SuperSaaS, ve a Disposición general y haz clic en el enlace de Configuración avanzada en la sección de “Apariencia”. En la parte de abajo de esta página, puedes especificar un URL que apunte a un favicon.
Si quieres que el favicon funcione en navegadores antiguos, debería estar en el formato especial .ico.
Navegadores modernos aceptan los favicon en formato .png o .svg.
Para crear un fichero .ico, necesitarás un editor especial de iconos o convertir tu icono de formato .png a .ico con algún servicio gratuito que puedes encontrar a través de Google.
Si no has trabajado con el favicon antes, primero puedes leer este artículo sobre el favicon de la Wikipedia.