Colocar SuperSaaS en un marco
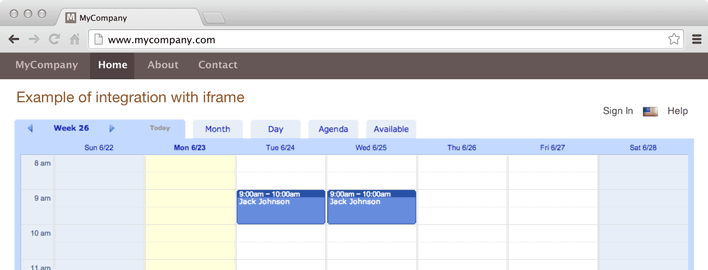
Si necesitas controlar la disposición de la página más de lo que te permiten las opciones de personalización, entonces puedes colocar tu horario dentro de un marco en tu propio sitio. Por ejemplo, puede interesarte añadir una barra de herramientas a lo largo del horario con botones a otras partes de tu sitio. La página Disposición general tiene una opción para desactivar el encabezado y el pie de página, por lo que puedes reemplazarlos con los tuyos propios. Este código te mostraría un horario dentro de un marco en tu sitio:
<iframe src="https://www.supersaas.es/schedule/demostraciones/Terapeuta" width="600" height="800"> </iframe>

Puedes cambiar los valores para width y height (ancho y alto) para que el marco quepa en tu sitio.
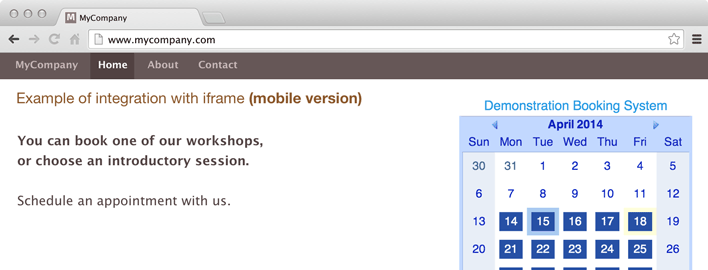
Si quieres mostrar una versión más compacta de tu horario para hacer que quepa mejor dentro de un marco, puedes considerar utilizar la versión portátil de tu sitio en su lugar.
Puedes acceder a la versión móvil del sitio reemplazando el nombre de dominio con m.supersaas.es en la dirección web de tu horario.
Una alternativa sería añadir ?m=1 al final de la URL, algo muy útil si usas un dominio personalizado o https.
Por ejemplo:
<iframe width="300" src="https://www.supersaas.es/schedule/demostraciones/Terapeuta">
</iframe>

Si utilizas un marco y configuras tu horario para redirigir a las personas al sitio web después de reservar, entonces necesitas añadir una forma de “escapar” del marco.
La página de aterrizaje de tu sitio aparecerá dentro del marco de tu sitio al volver, por lo que parecerá que está rota, a menos que hayas diseñado especialmente la página de destino para que quepa en el marco.
Una forma de escapar de un iframe es añadiendo un fragmento de JavaScript dentro de la etiqueta <body> de la página de aterrizaje de tu sitio, como en este caso:
<script>
if (window != top) top.location.href = location.href
</script>